Illustratorを使用される方やWeb制作に携わる方は「カラーピッカー」を使用される方が多いと思いますが、Affinity Designerでは実は画面内の要素であればどんな要素の色情報も取得できる機能が備わっています。
今回はそんな便利機能をご紹介します。
気になる項目をクリック!
この記事で実現できること
この記事を読むことで、Affinity Designerで以下のようなことが実現可能になります。
実現可能なこと
- Webサイトを見ていて、Affinity Designer単体でそのWebサイトの色をカラーピッカーで取得することが可能。つまりブラウザ上にカラーピッカープラグインを入れなくても良い。
- たまたま見ていた画像の色を、Affinity Designer内に読み込ませることなく直接カラーピッカーで色情報を取得可能。
文章だけでは伝わりづらいと思いますので、早速実践していきましょう。
実践
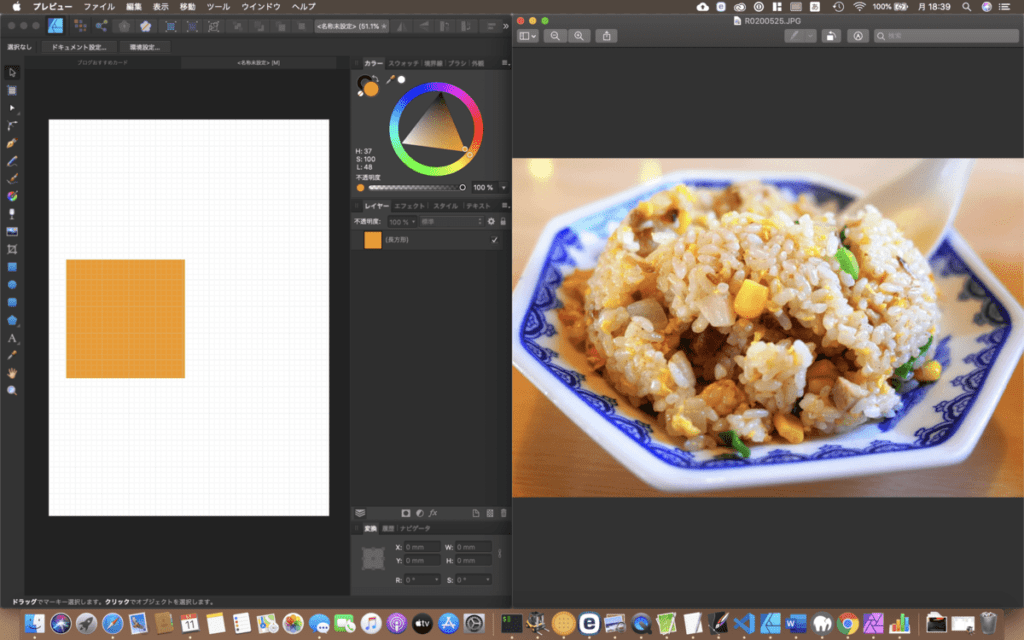
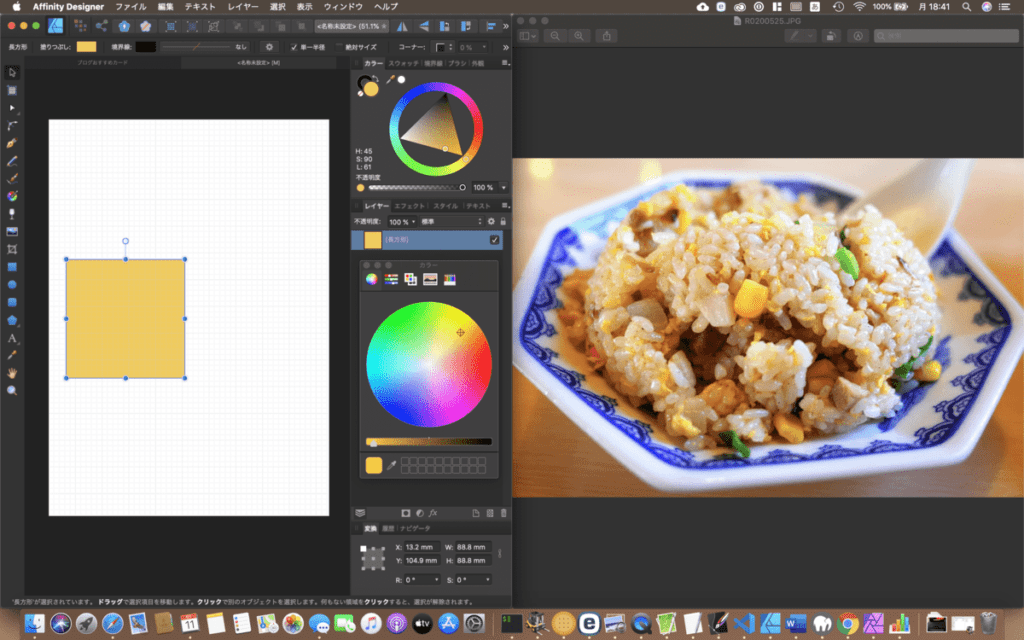
まずは、適当な四角形をAffinity Designer上に、適当に美味しそうなチャーハンの写真をプレビューアプリで開いて用意します。

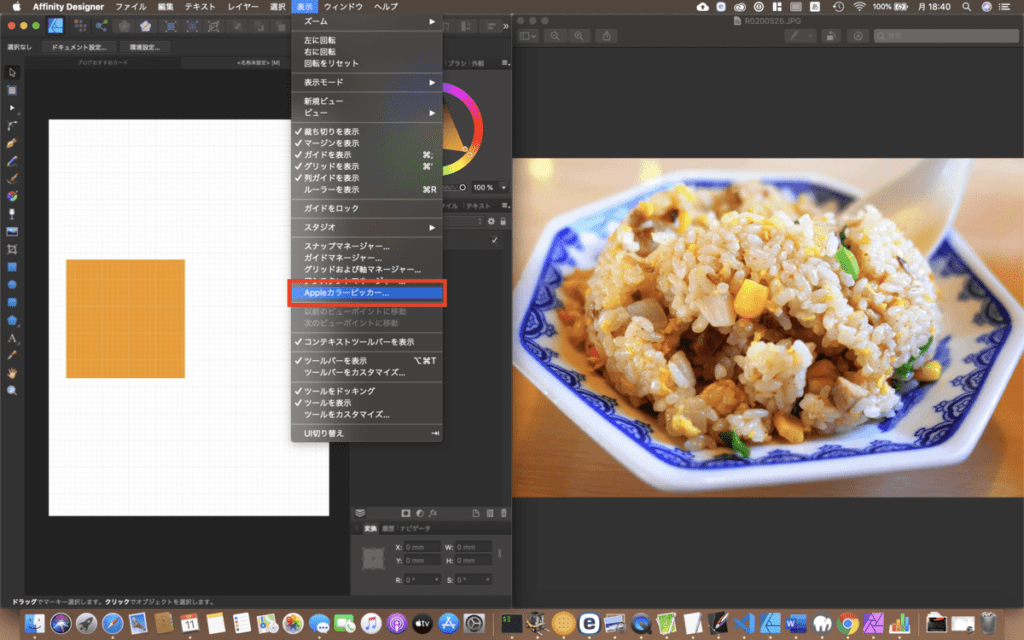
次に、Affinity Designer上部メニューの「表示」をクリックし、「Appleカラーピッカー」を選択してください。

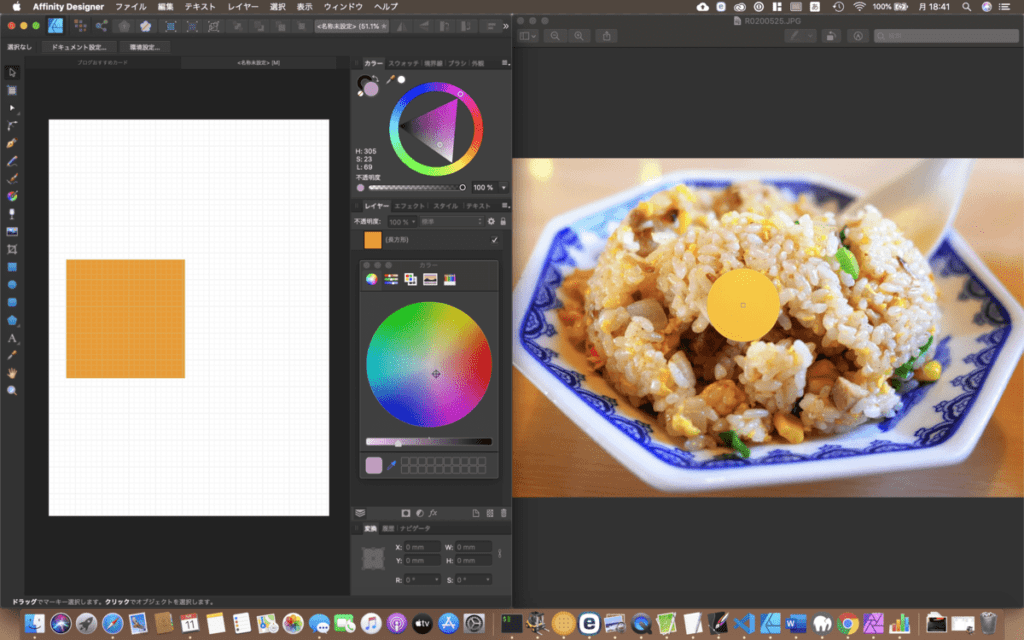
すると下記のようにカラーパレットが表示されます。ここに表示されたカラーパレットからカラーピッカーを起動すると、通常のカラーピッカーと異なりAffinity Designerのウィンドウ外の要素の色も取得できるようになります。
今回は試しにチャーハンのコーンの色を取得してみます。

このように、Affinity Designerのウィンドウ外の写真であるコーンの黄色をAffinity Designer上の四角形にも反映させることができました。

Appleカラーピッカーは通常のカラーピッカーと何が違うのか最初はわからないのでスルーしがちですが、使うと便利ですのでぜひ押さえておきたい機能ですね!