最近「Affinity Designer」というソフトを使っているのですが、クリッピングマスクがすごく優れているのでご紹介します!!
Affinity Designerとは
またの名を「Illustratorキラー」と呼びます。ええ、強そうです。App storeで数々の賞を受賞しています。
日本語公式サイトはこちら


リンク先の動画で虜になりました。かっこいい。そんなAffinity Designerは、クリッピングマスク、文字での画像くり抜きがすごく簡単にできるのでご紹介します。
Affinity Designerでクリッピングマスク
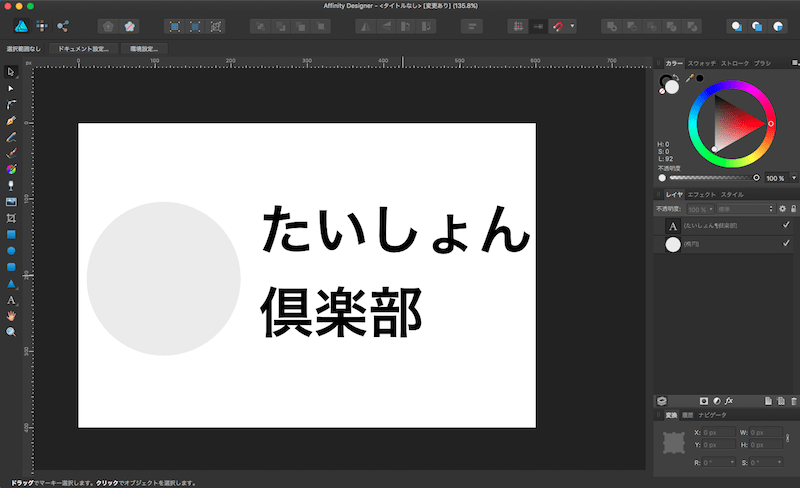
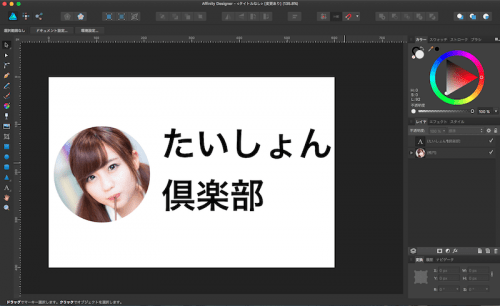
1.まず適当な図形と文字を用意します。適当で結構です。

2.次に適当な美少女を用意します。彼女はフリー素材で有名な河村友歌ちゃんです。

3.河村友歌ちゃんを図形のレイヤにドラッグして重ねます。たったこれだけでくり抜きができました。

4.あとは画像を少し左に移動させれば完成です。ね、簡単でしょ♪

文字でくり抜く
次は文字で画像をくり抜いてみます。これもめちゃくちゃ簡単。
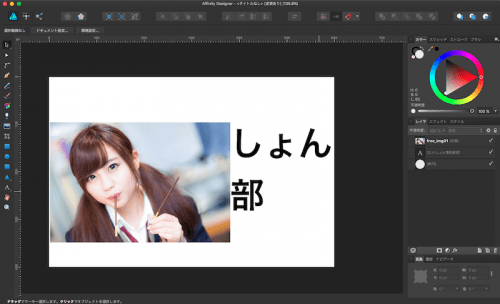
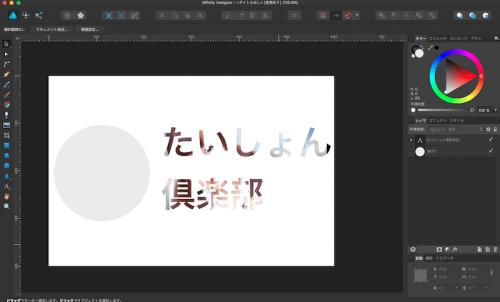
1.先ほどの河村友歌ちゃんを今度は文字レイヤーに重ねます。

2.完成!!!!!!!!にしてもすごく直感的な操作でくり抜けました。日本語のリファレンスがまだ十分にない中、何も見ずに操作することができました。
書き出し

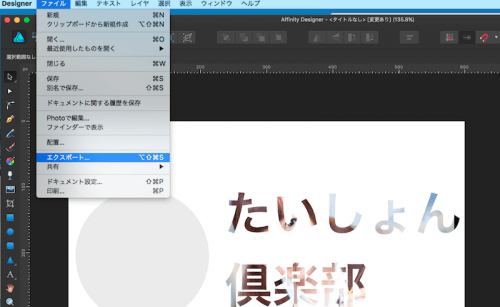
画像を書き出すには「ファイル」から「エクスポート」を選択します。

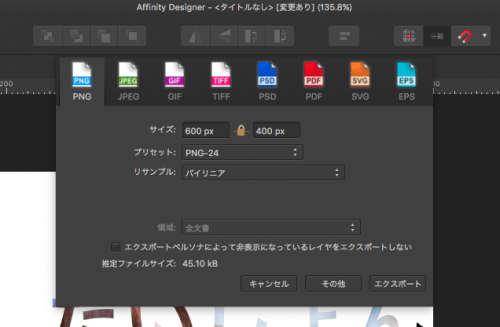
書き出し形式はJPEGやGIFといったメジャーな形式や、なんとPSD形式でもSVG形式でも書き出せます!流石にAI形式はできませんが、AI形式を読み込んで編集することは可能なので手軽に編集できますね!
しかしWebデザインに使えないたったひとつの理由
Macに最適化され動作も軽くて文句なしですが、ある理由でWebデザインに全く向いていません。
そう、縦書きができません!!!
Photoshopで作成したPSDカンプを読み込んだら、縦書きが全部横書きに修正されるという惨事に。。。というわけで早く縦書きにも対応して欲しいです。また、Windowsで使えないので実際の業務ではまだAdobeが強いです。しかし、ちょっとしたアイコンやベクターデータの作成はベジェ曲線も使えるので積極的に使っていけます。また、今回のクリッピングマスクと同様にIllustratorと同じことがより効率よくできるのも大きな特徴です。まだまだ成長中のソフトですので、ガンガン使っていきたいです。ちなみに「Affinity Photo」という姉妹ソフトもあります。こちらも使っていて、RAW現像や写真の加工がしやすいのでぜひ使ってみてください!
僕を射止めた動画がこちら
Affinity Designer JP from MacAffinity on Vimeo.